| 15 Glassmorphism UI Design Inspirations and Examples | 您所在的位置:网站首页 › landing page template illustration modern template › 15 Glassmorphism UI Design Inspirations and Examples |
15 Glassmorphism UI Design Inspirations and Examples
|
15 Glassmorphism UI Design Inspirations and Examples
Updated On October 6, 2021 by Monika Ratan
Glassmorphism has emerged as a fresh trend in interface design. This design style is characterized by translucent frosted glass like effect, hence the name Glassmorphism, that adds depth and visual hierarchy in your UI and can be effectively utilized to put focus on the content you want to highlight. In this article, we are showcasing some inspiring Glassmorphism UI design examples and concepts in case you are looking to embrace this style in your own designs. From website landing pages, dashboards, and mobile app interfaces to UI components such as cards, login screens and app onboarding screens, designers have used Glassmorphic effect in creative ways to add visual interest to the interface. While browsing through this showcase, you would notice that Glassmorphic elements work well when layered on top of colorful shapes, vibrant backgrounds and images that show through the translucent glass elements and accentuate the effect. This post lists UI design concept explorations by designers, you can also take a look at these Glassmorphism Code Snippets for working examples of Glassmorphic UI components. You can click on the button provided with each project to go to their respective pages. You can also follow the designers on Behance or Dribbble if you like their work. 1. Banking Fintech Web Design by Bogusław Podhalicz
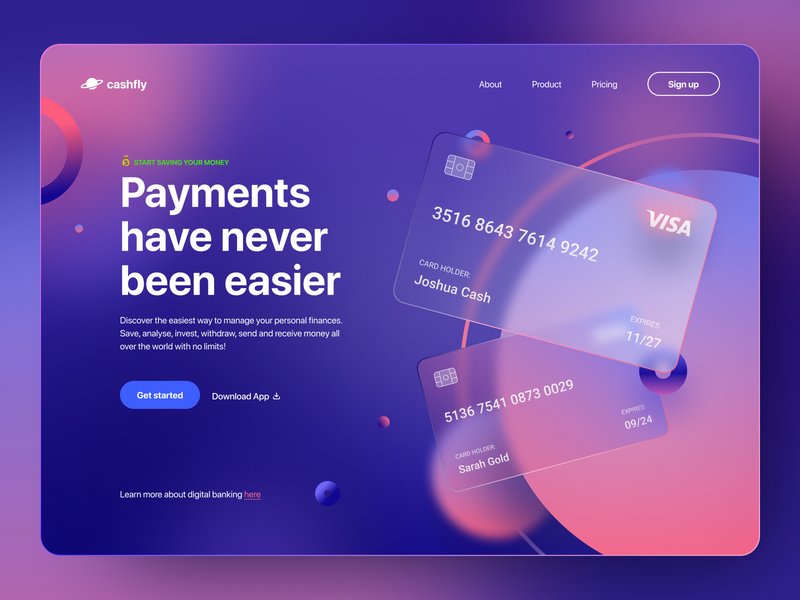
This is an example of Glassmorphism used in visual elements, in this case credit card illustrations, on an online banking website design by Bogusław Podhalicz. View 2. Store Management Dashboard by Ghani Pradita
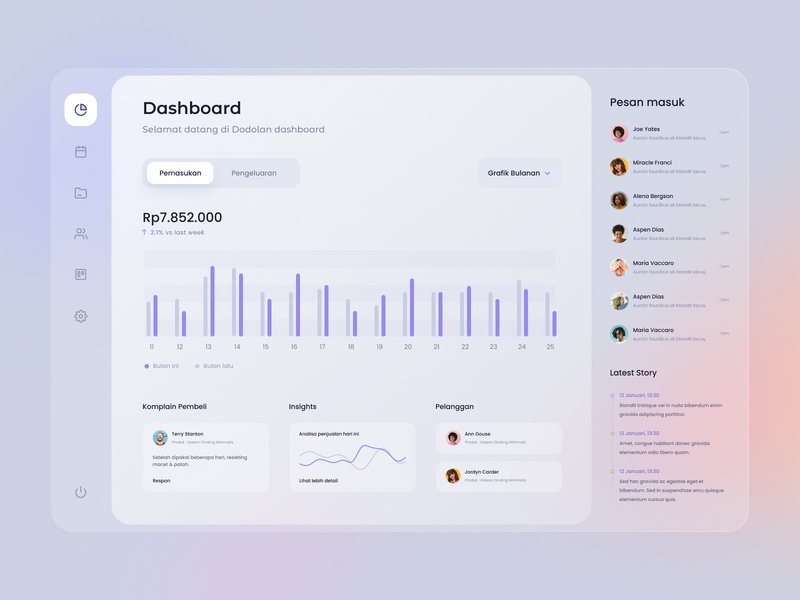
Designer Ghani Pradita has used translucent glass effect in this concept store management dashboard design. View 3. Music Player Exploration by Rudi Hartono
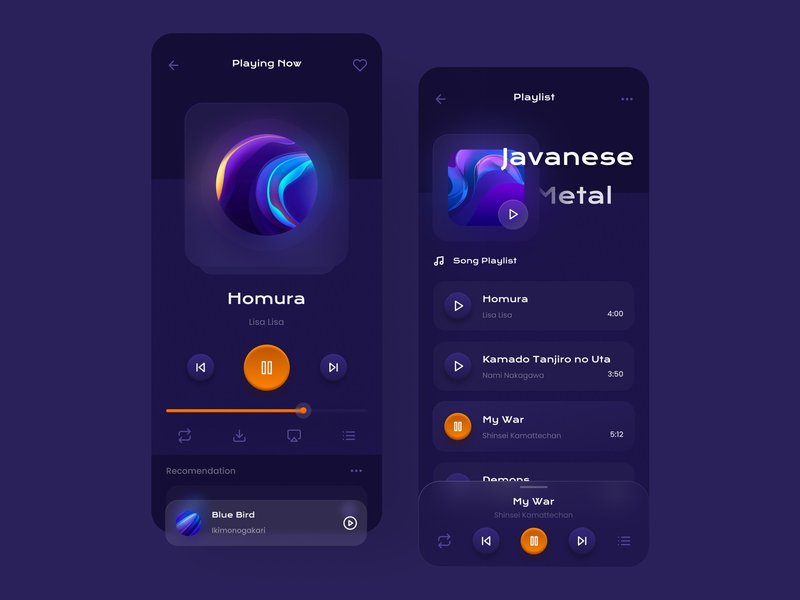
This is an example UI of a music player app design by Rudi Hartono for Plainthing Studio that combines Glassmorphism with Neumorphism style. View 4. Glassmorphism Header Concept by RH Agency
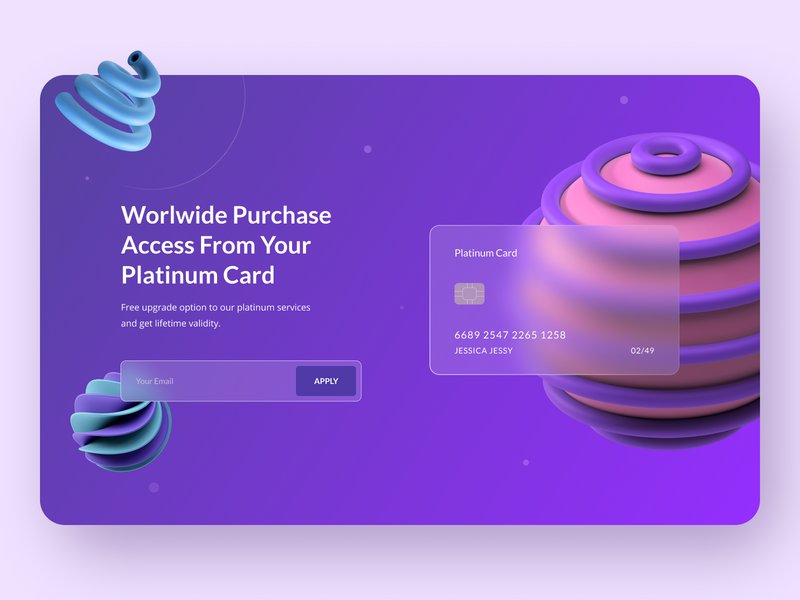
Here we have an example of Glassmorphic website header concept with the frosted glass effect used on credit card and email input field with call to action button. View 5. Glassmorphism App Onboarding Screens by Mikołaj Gałęziowski
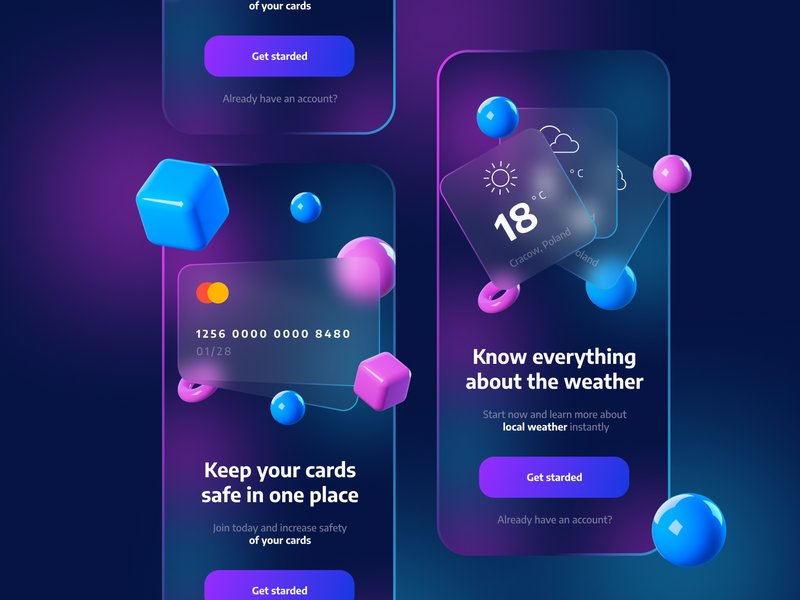
This design envisioned by Mikołaj Gałęziowski utilizes glassmorphic UI elements with colorful 3D shapes in sample onboarding screens for a weather app and a personal finance app. View 6. Glassmorphic UI Elements by Giuseppe Fasino
These are glassmorphic style UI elements such as Progress bar, Search bar, and Favorite button, courtesy of graphic designer Giuseppe Fasino. View 7. Glassmorphism Big Sur Creative Cloud App Redesign by Mikołaj Gałęziowski
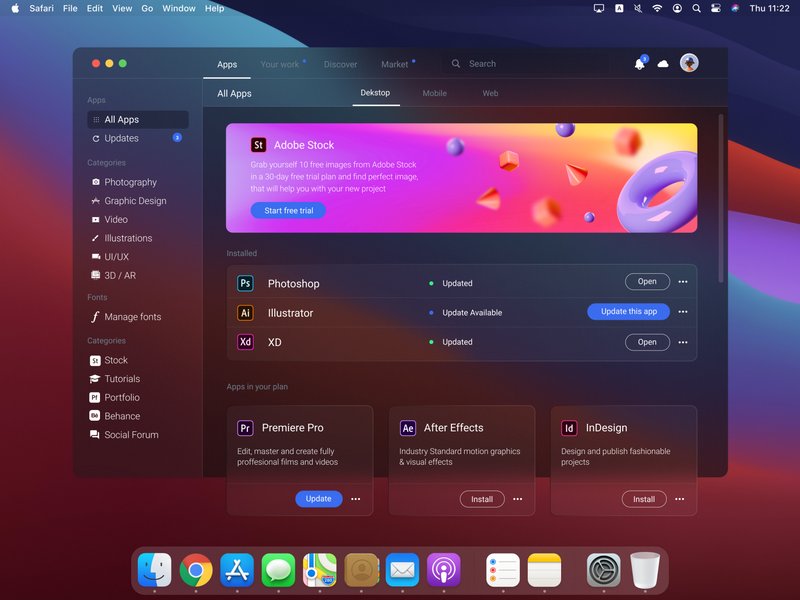
Creative Cloud app for macOS Big Sur redesign concept in Glassmorphism style by designer Mikołaj Gałęziowski. View 8. Sign Up/Login UI Design by Stefan Brown
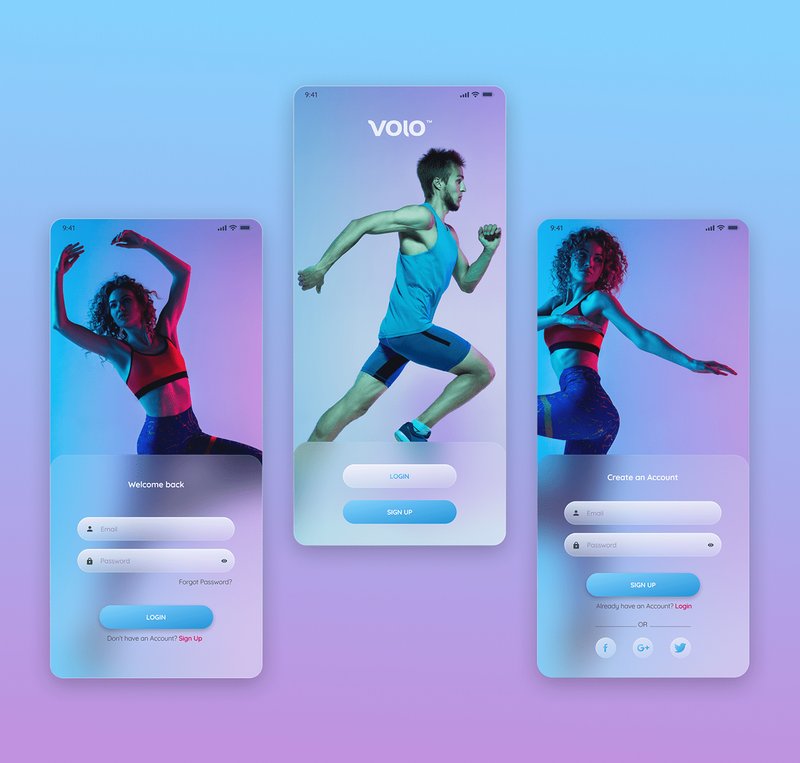
UI/UX designer Stefan Brown shows application of Glassmorphism design style in Sign Up and Login Screens of a mobile app. View 9. Smart Calendar App by Ghani Pradita
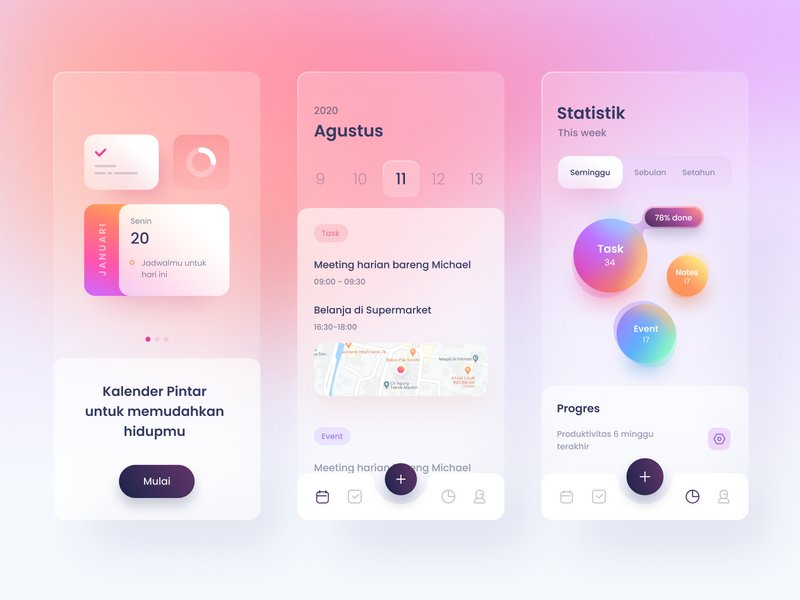
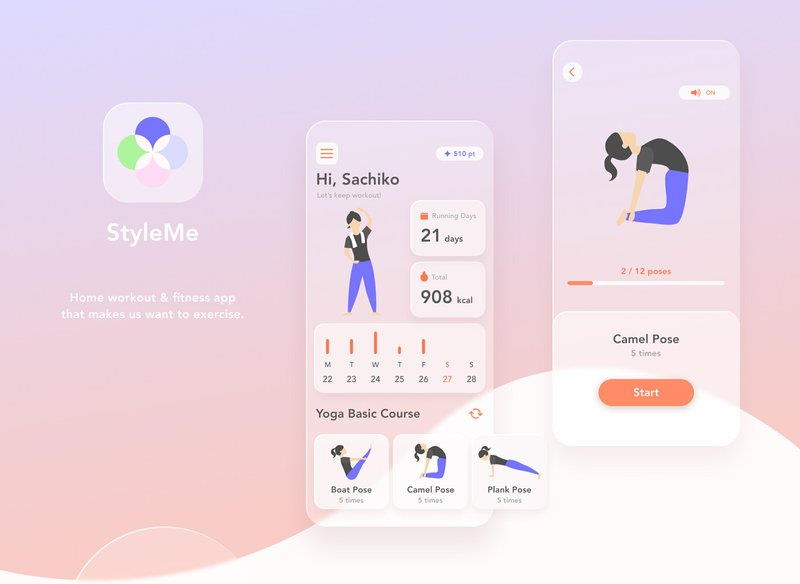
A smart calendar app UI designed by Ghani Pradita for Paperpillar that embraces Glassmorphism using some candy colors. View 10. Home Workout & Fitness App UI Concept by Sachiko Nakayama
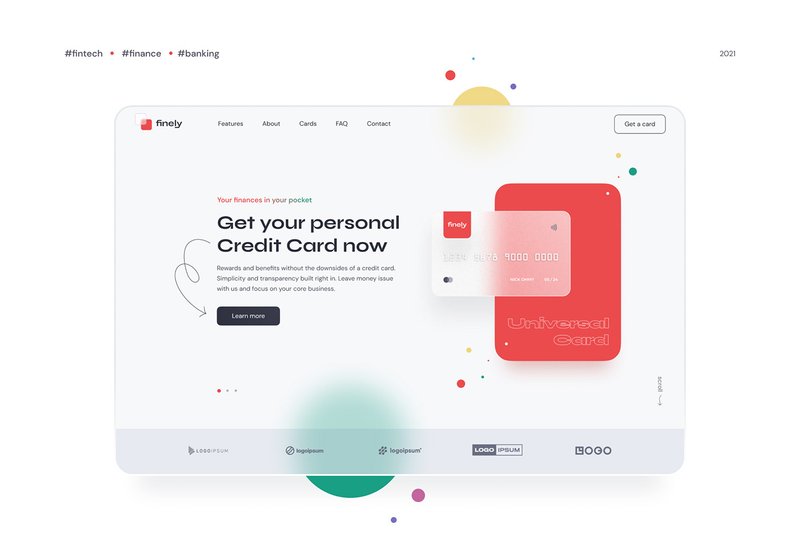
This is a personal workout and fitness app UI concept by visual designer Sachiko Nakayama. Do click on the link below to view the full project on Behance that uses frosted glass elements in different app screens. View 11. Finely Fintech Web template by Gakh Yuriy & Vladyslav Sokur
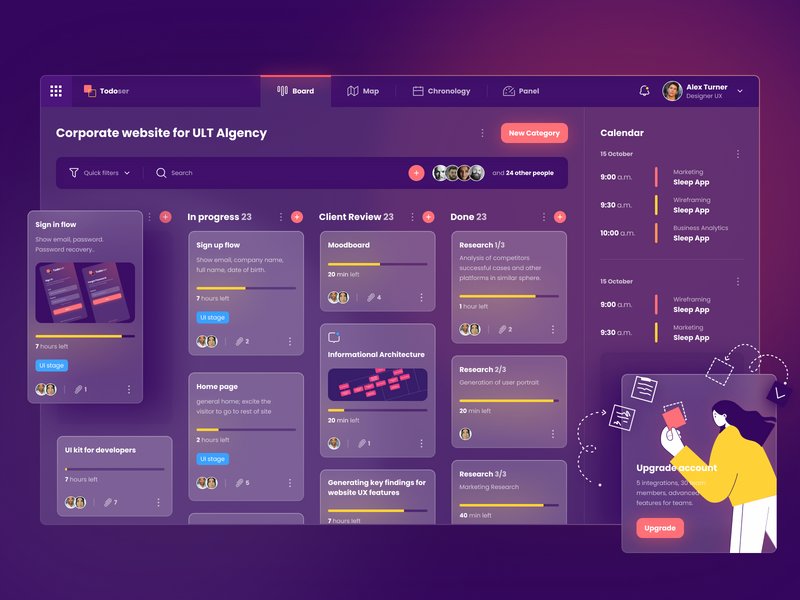
This fintech website landing page concept by Gakh Yuriy & Vladyslav Sokur uses Glassmorphic icons and illustrations in the design. View full project to explore the style guide, pricing tables, desktop screens and its responsive design. View 12. Todoser Task Management Web Application by Phenomenon Studio
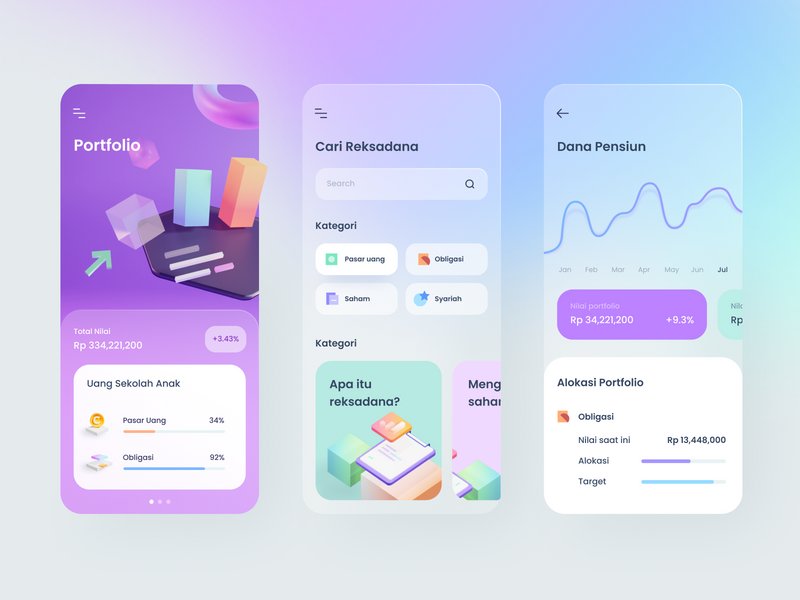
This is an example showcase of the use of Glassmorphism style in a web application for task management, Todoser designed by creative digital agency Phenomenon Studio. View 13. Investment Advisor App by Ghani Pradita
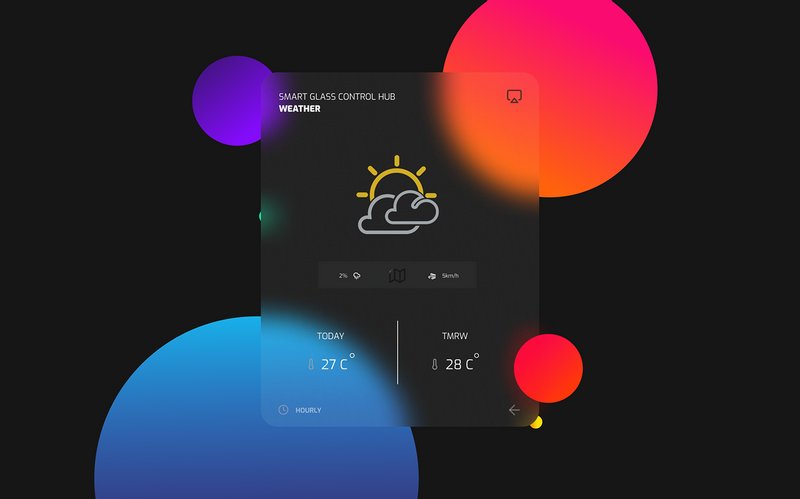
Here we have a concept UI for an investment advisor app designed by Ghani Pradita for Paperpillar that combines 3D illustration trend with translucent glassmorphic look. View 14. Smart Glass Weather App Widget Concept by Karlo Bilal
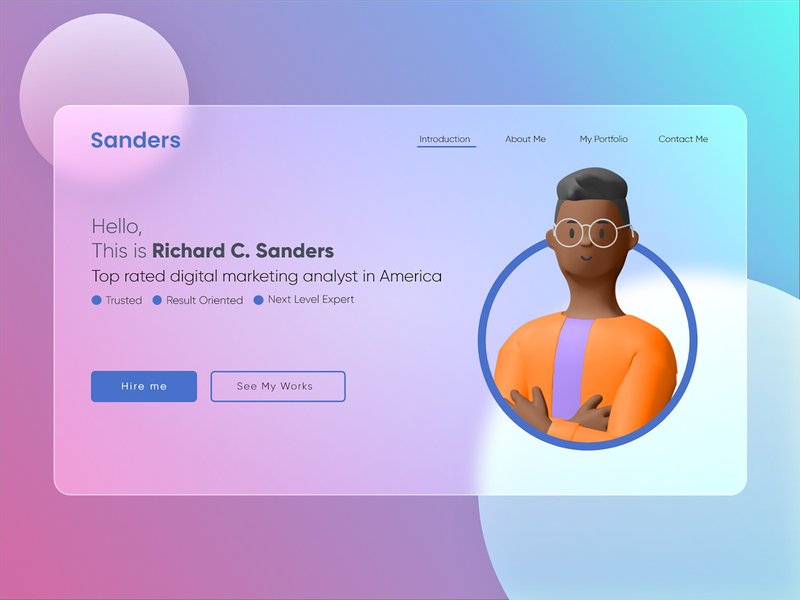
A glassmorphic style smart glass weather app widget concept design by Karlo Bilal. View 15. Portfolio Website Header in Glassmorphism by Peramita Puja
This portfolio website header concept design by Peramita Puja combines 3D character illustration with Glassmorphism in its design. View While this post explores Glassmorphism trend in landing pages, web and mobile app UI design, this trend can be extended to other design areas as well such as icon design and presentation design. What do you think of this design trend? Have you incorporated this trend in your own work? Let us know in the comments below. Further reading: Glassmorphism in user interfacesGlassmorphism Design Code Snippets and Working ExamplesQuick Glassmorphism UI CSS – Panels and ButtonNeumorphism UI InspirationDark UI Inspiration Related Categories Design, Inspirations Tags Design Inspiration Share this on → Twitter Facebook LinkedIn Pinterest |
【本文地址】